
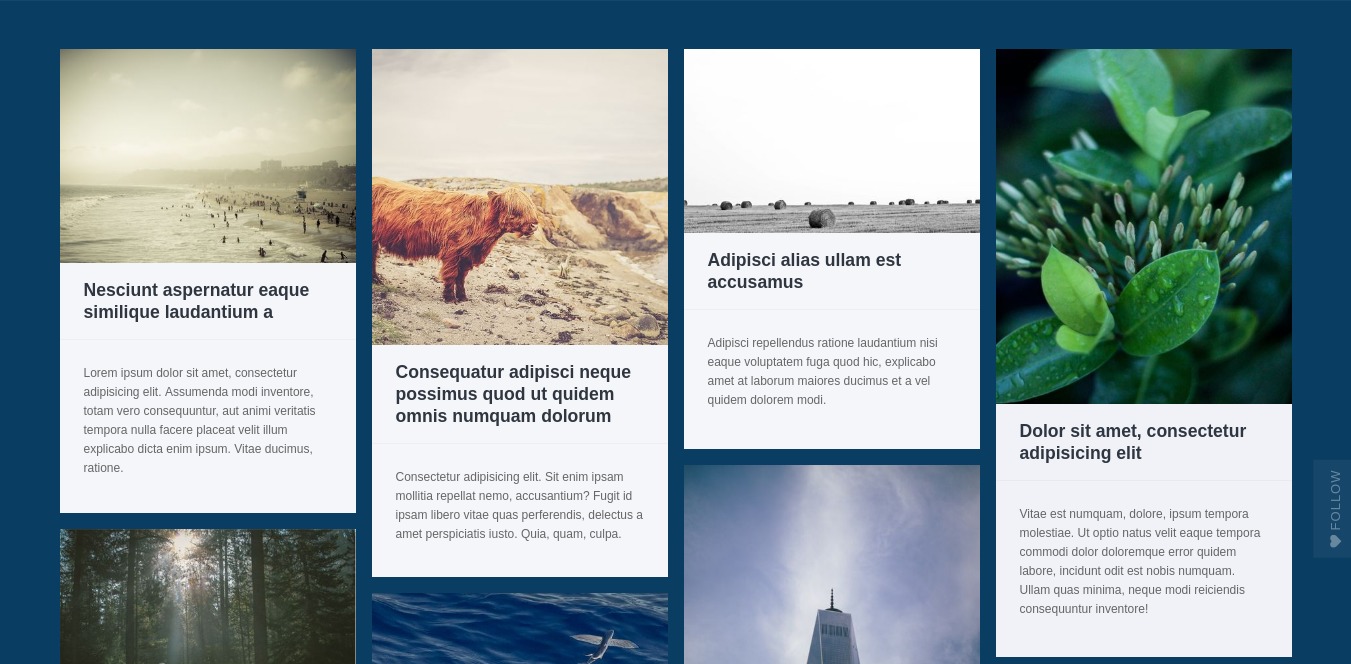
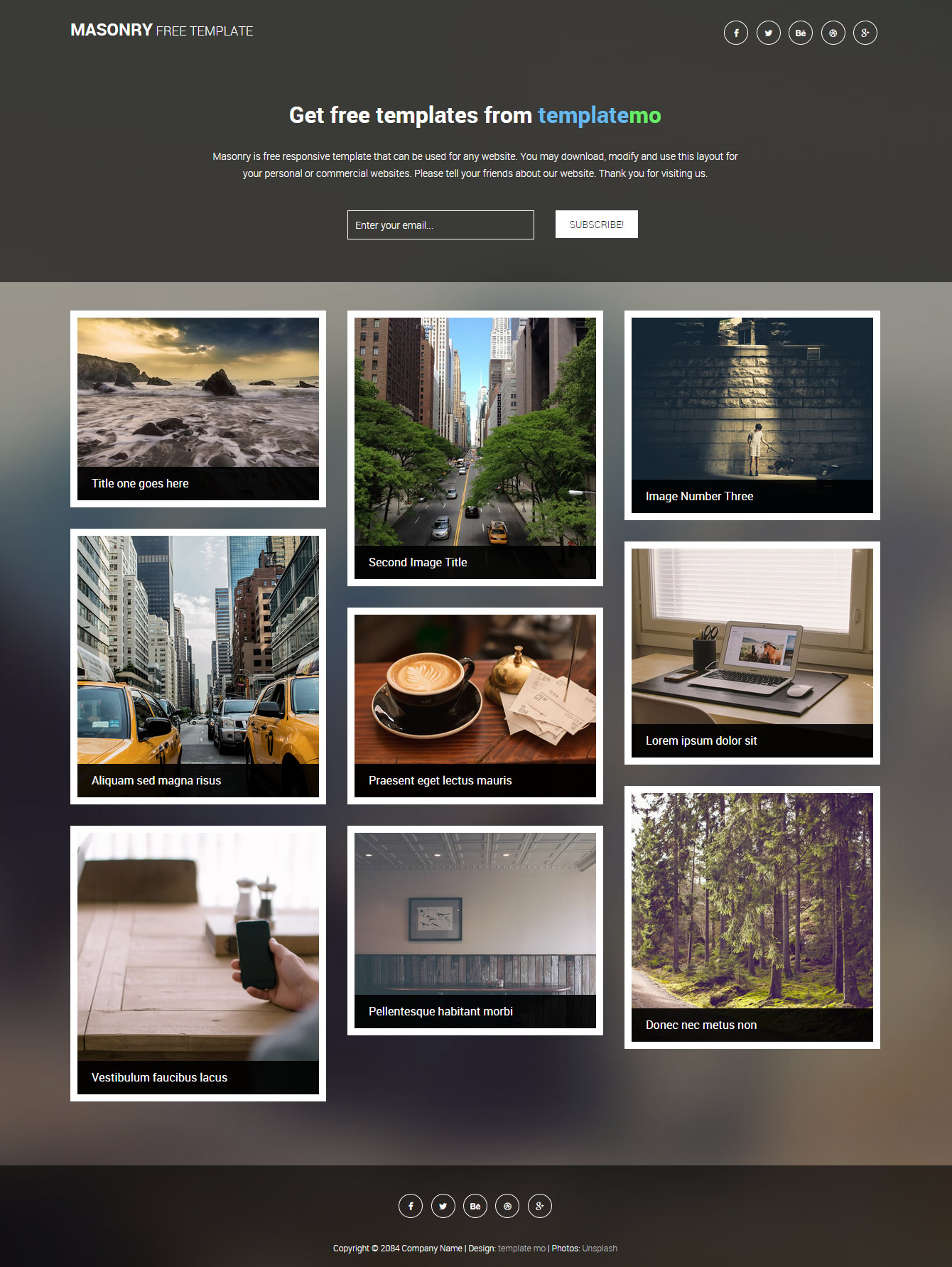
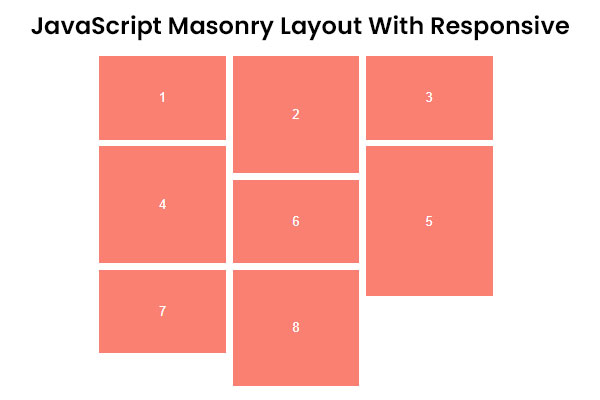
JavaScript Masonry Layout With Responsive - Coder Wrap offers a collection of complimentary code snippets and web elements for developers

CSS Masonry Image Grid Layout | Responsive Grid Column | Responsive grid, Grid layouts, Login page design