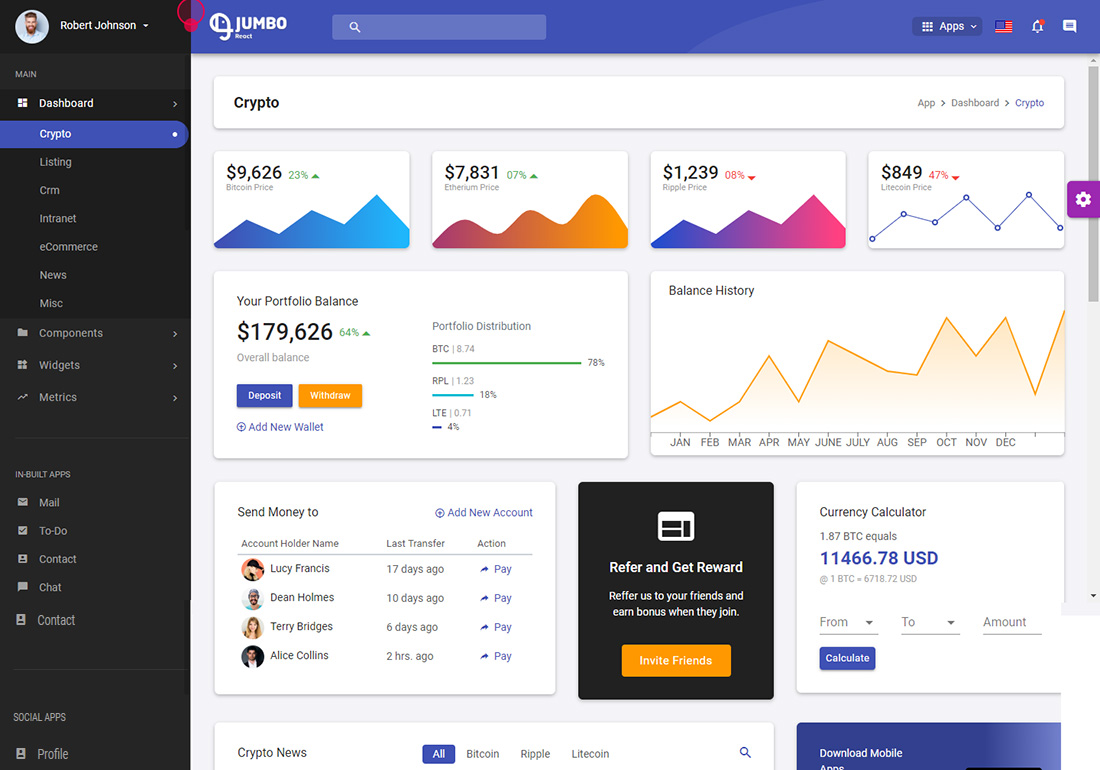
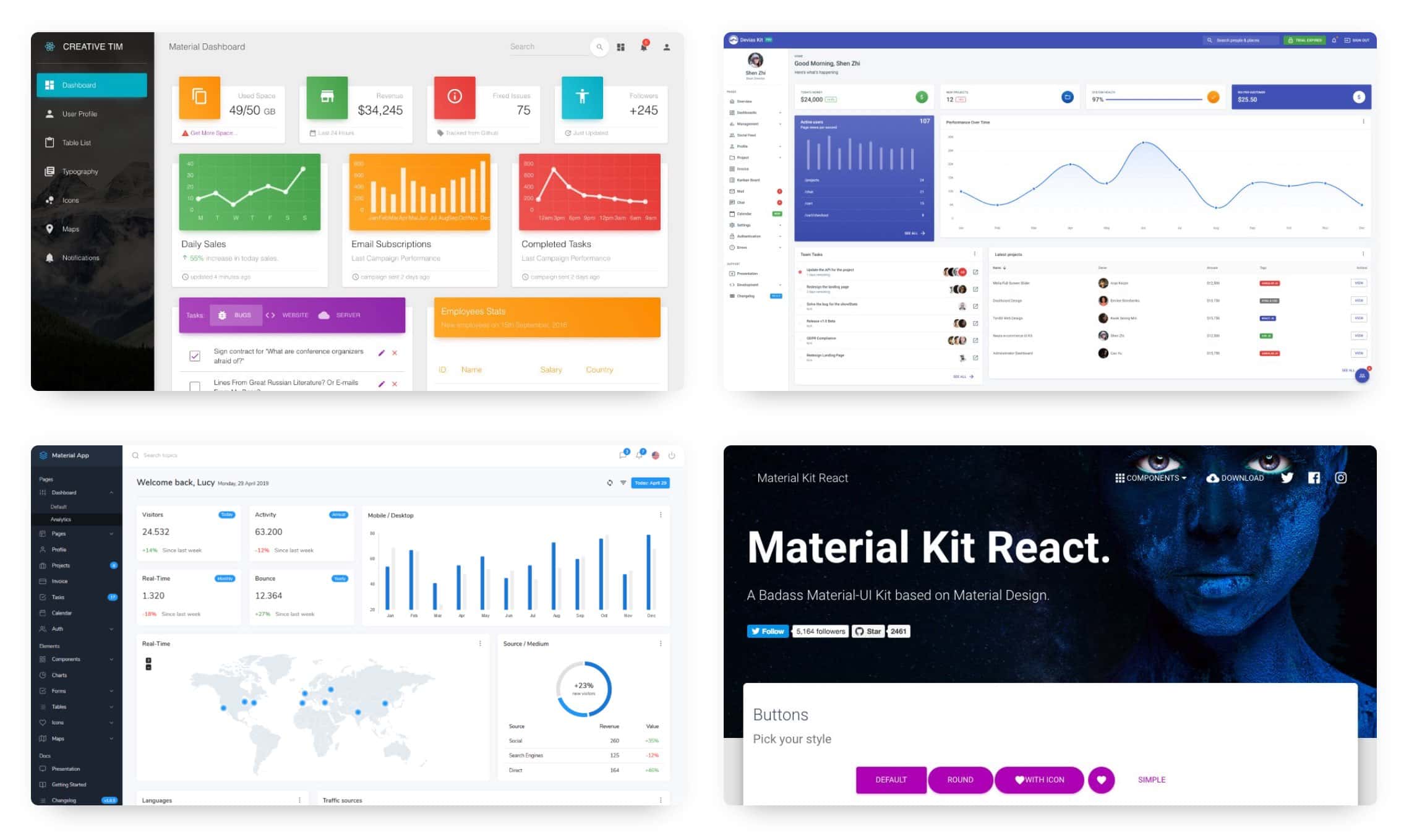
GitHub - flatlogic/sofia-react-template: 🔮 Sofia React Template - Admin Dashboard Template built with React

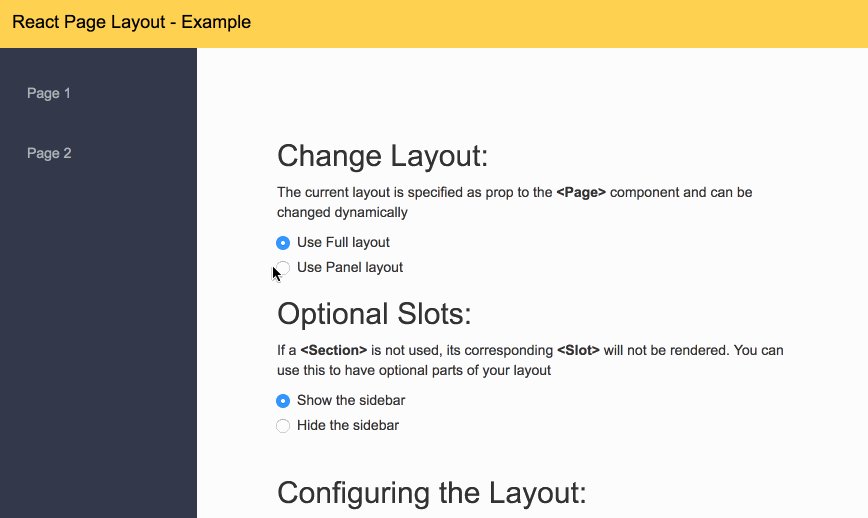
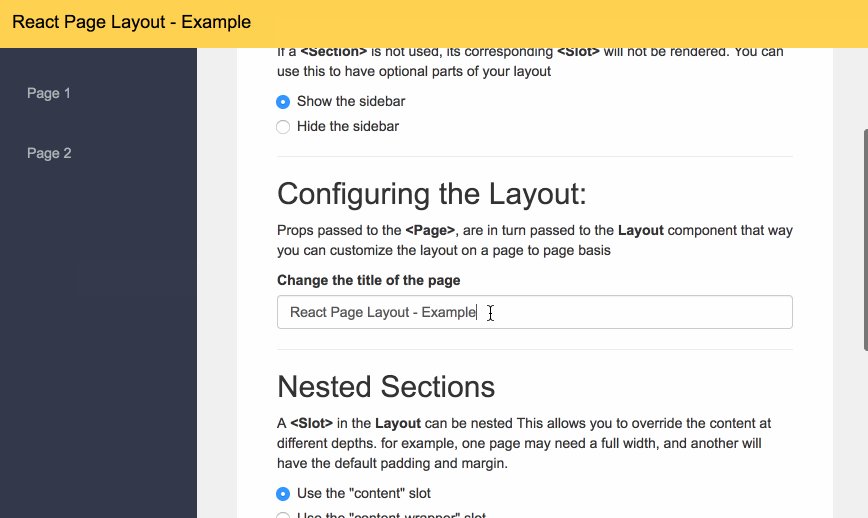
How to Use the React-Grid-Layout to Create a Responsive, Draggable Grid – Web Development Tutorials - Iskander Samatov
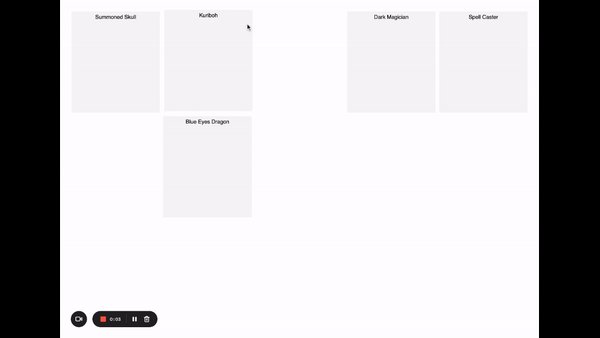
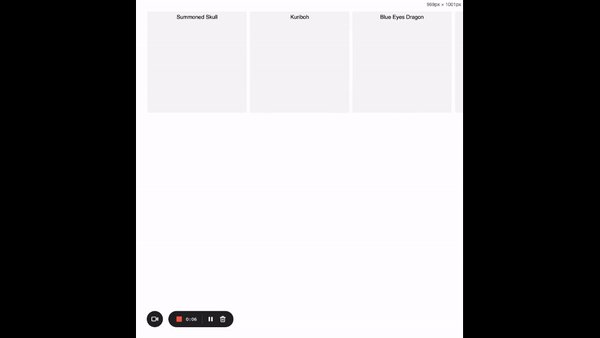
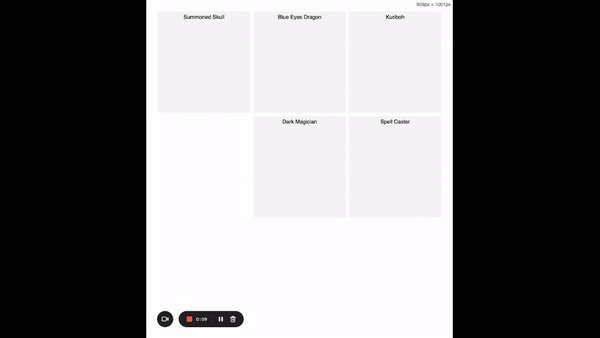
GitHub - react-grid-layout/react-grid-layout: A draggable and resizable grid layout with responsive breakpoints, for React.

Application Template: DevExtreme - JavaScript UI Components for Angular, React, Vue and jQuery by DevExpress 22.2






![Geeks Academy Admin Dashboard Template [React] - Bootstrap Themes Geeks Academy Admin Dashboard Template [React] - Bootstrap Themes](https://themes.getbootstrap.com/wp-content/uploads/2022/01/Geeks-React-1-1200x900.jpg)