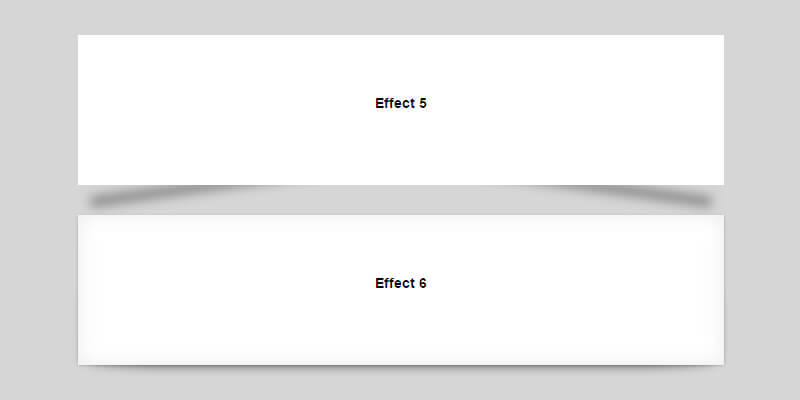
Haz on Twitter: "Here's a nice trick to create drop shadows on containers with overflow elements like arrows. Instead of using the CSS box-shadow property, you can use: filter: drop-shadow(0 3px 3px

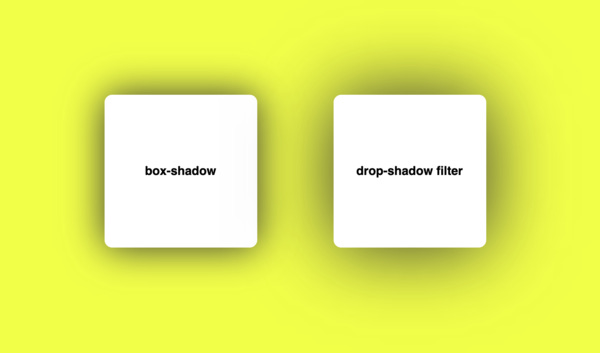
Mohammed Sadik on Twitter: "code: filter: drop-shadow(12px 12px 7px rgba(0, 0, 0, 0.7)); box-shadow: 12px 12px 7px rgba(0, 0, 0, 0.7);" / Twitter